Hai sahabat newbie, buat kalian para web developer ataupun blogger tentunya sudah tidak asing lagi dengan WYSIWYG editor, salah satunya adalah TinyMCE. Akan tetapi pernahkah sahabat newbie menemukan error NS_ERROR_UNEXPECTED (yang dapat dilihat terdeteksi...
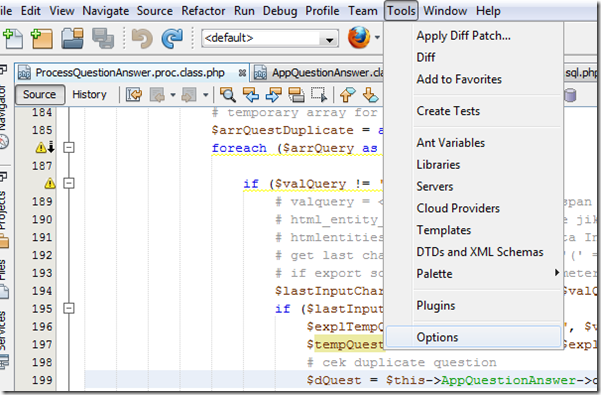
Membuat Template Kode (Snippet) Menggunakan Netbeans

Hai sahabat newbie, buat kalian para programmer tentunya tidak asing lagi dengan IDE yang satu ini, cukup powerfull dengan banyak tool yang sangat berguna untuk membuat sebuah aplikasi baik itu web, mobile ataupun aplikasi standalone. Netbeans menyediakan...
Instalasi Mimetex Pada Server Apache Ubuntu

Pada artikel sebelumnya, telah saya bahas mengenai mengaktifkan CGI pada server apache ubuntu dan pada artikel tersebut juga telah saya singgung mengenai mimetext yang digunakan untuk memunculkan math symbols pada text editor WYSIWYG salah satunya adalah...
Mengaktifkan Cgi-Bin Apache di Ubuntu
Bagi web developer tentu tidak asing lagi dengan yang namanya CGI(Common Gateway Interface). CGI memungkinkan web server untuk berinteraksi dengan external program sedangkan cgi-bin adalah suatu folder di server yang biasanya berisi modul-modul aplikasi...
Sejarah PHP
PHP tentu bukan hal asing bagi web developer. Akan tetapi sebagian masih belum tau mengenai sejarah perkembangan bahasa pemrograman ini. Nah melalui artikel ini bocah newbie ingin mengajak pembaca sekalian untuk lebih mengenal PHP secara non-teknis.
Pengertian...

